JSON

The ShapeDiver JSON components make it easy to send and receive information from your model to a web application, in a format that web developers already know and use every day.
Download a tutorial definition introducing the JSON components in Grasshopper.
What is JSON?
JSON is an open-standard data format that is widely used for building web applications. JSON is a text format, which makes it lightweight and convenient to send data to and from a server. But JSON is written with Javascript notation, which means that once it is parsed into Javascript code, the data contained in the object can be accessed and used conveniently.
Since JSON is a text format, it can be sent to a Grasshopper definition using the Direct Text Input or the Import Text components. The ShapeDiver JSON components help with parsing the text input and convert it to a structured JSON object that can be used as conveniently as a Javascript object in a web application.
Learn more
A complete description of the JSON file format is out of the scope of this documentation, but you can find a more complete introduction on W3Schools.
Reading JSON objects in Grasshopper
This is a simple JSON object:
{name: "John", age: 31, city: "New York"}If you receive it through the Direct Text Input component, it will be read as a Text object in Grasshopper. Let's say you want to find out what age John is. You'll have to analyze the text, find where the chain of characters "age" is located and read the number that comes after it. It's doable, but very difficult using only native Grasshopper components, and a bit of work using a C# or Python script.
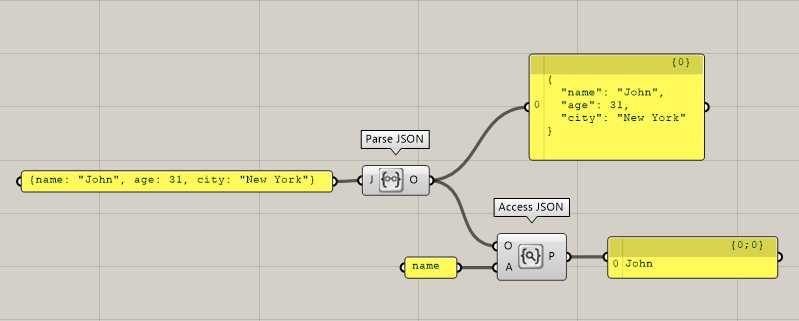
With the ShapeDiver JSON components, you can extract the information directly, and using the same syntax as you would in Javascript. This is what it would look like in this case:

In this simple example, we use the Parse JSON component to convert a text fragment into a computer readable native Javascript Object. This object can then be used as input of the Access JSON component to search for specific properties. In our case, we use Access JSON to find the value (“John”) associated with the “name” property.
Sending JSON objects
Symmetrically, it is also possible to create JSON objects in Grasshopper using the Construct JSON component, and to then send these JSON objects directly to the API using the Direct Data Output component. API users will receive them already as JSON objects that can be read and manipulated from the web application.
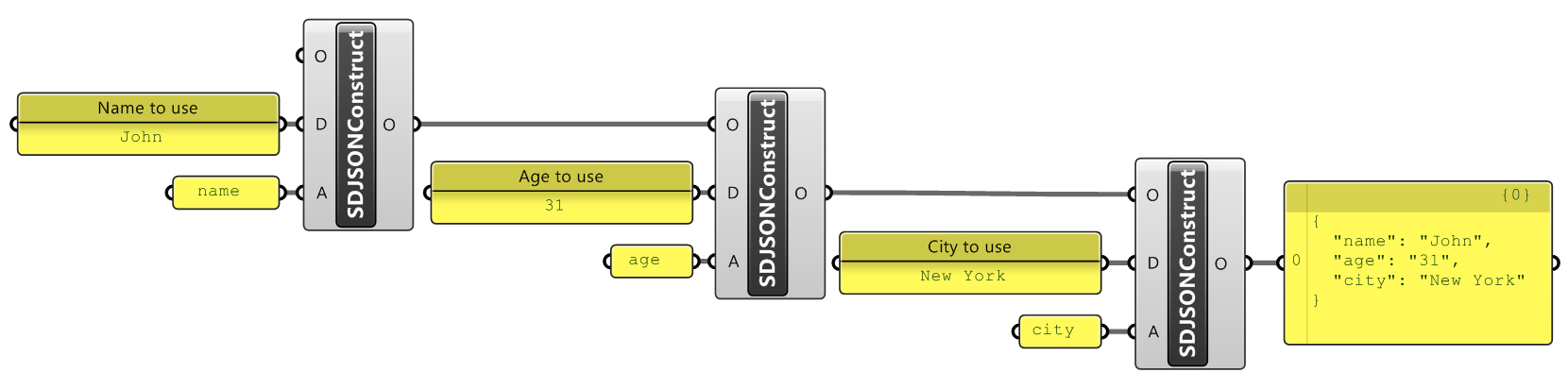
As an example, this is the way to use the Construct JSON component in order to build the JSON object from our example above, using the component to add the 3 properties contained in the object:

Read more about each JSON component in the articles of this section and learn more advanced uses for reading and writing JSON objects in Grasshopper.