Import Bitmap
The Import Bitmap component is a way to let online users upload an image that can be used as input to the Grasshopper definition. The component outputs a Grasshopper Bitmap object, as well as the width and height of the image.
This component is one of several components of the ShapeDiver plugin that can be used to import files in online ShapeDiver models. Read more about the general principles of all ShapeDiver Import components.
Example
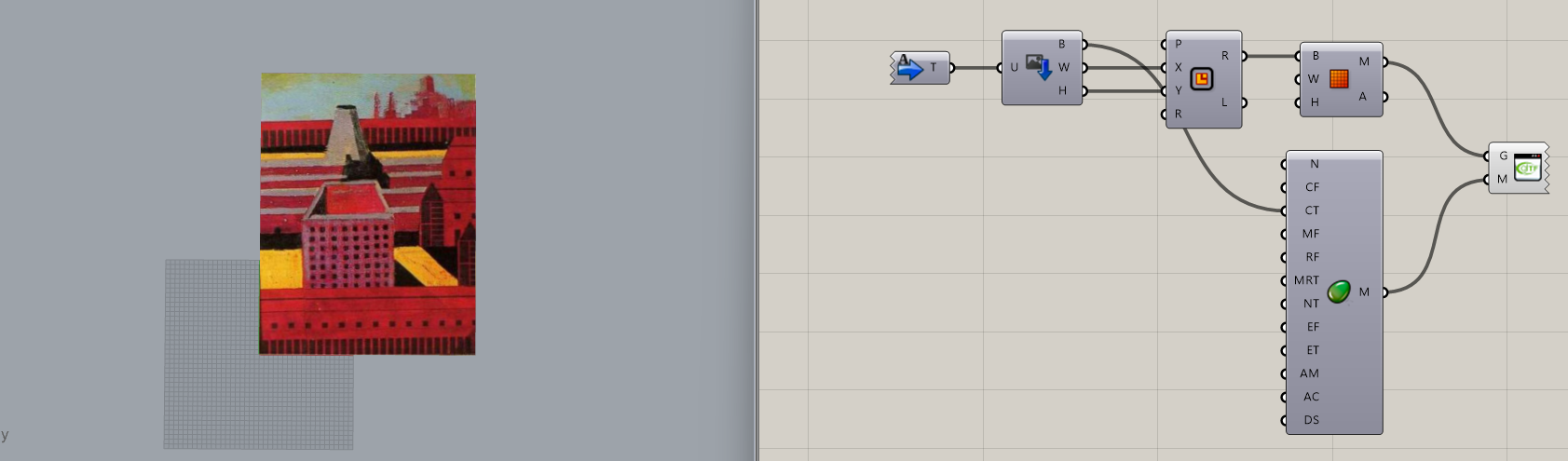
The example below includes an Import Bitmap component that lets online users upload their own bitmap files. We use a Direct Text Input component to define a default image URL to use if users have not uploaded any file (see this article about setting up fallback URI for Import components). We then define a planar mesh and assign to it a material that shows the imported image as a color texture:

Supported file formats
Define which file formats are allowed as inputs using the right-click context menu of the component.
The following image file formats are currently supported by the Import Image component:
File format | MIME type |
|---|---|
BMP | image/bmp |
GIF | image/gif |
JPEG | image/jpeg |
PNG | image/png |
TIFF | image/tiff |
Let us know through the forum if you need to import more image formats.