Import components
The Import components of the ShapeDiver plugin are a way to define a file upload input in a ShapeDiver model. After the definition is uploaded, it lets online users upload a file (see all file formats available below) that can be used as an input to the Grasshopper definition.
Download a tutorial definition about the Import components here.
Presentation
https://www.loom.com/share/1413bda0e81b4d1cbd94666ff7d0a9c8?sid=899b09e2-55be-4dc4-939f-cc8ba1251995Generate a file upload button
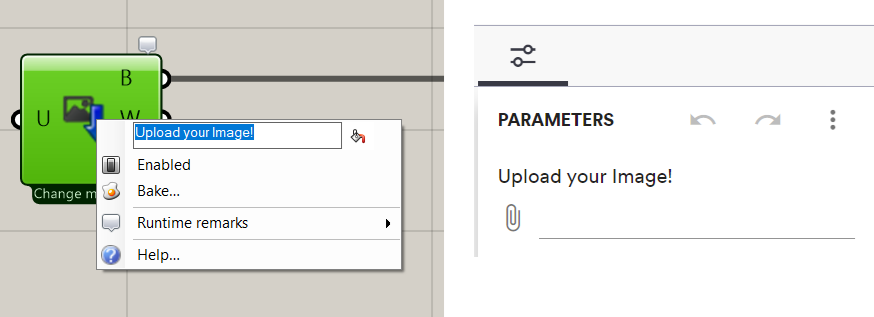
Simply including the component in a definition will generate a file upload button in the online ShapeDiver interface. Right-click on the component and give it a different nickname in order to change the label of the button on the ShapeDiver platform.

Clicking on the button opens a file dialog and lets users of the online model pick a local file to upload and send to the model.
This example and the ones below rely on the Import Bitmap component. However, the principles detailed in this article apply to all the Import components from the ShapeDiver plugin.
Define a fallback file using the URI input
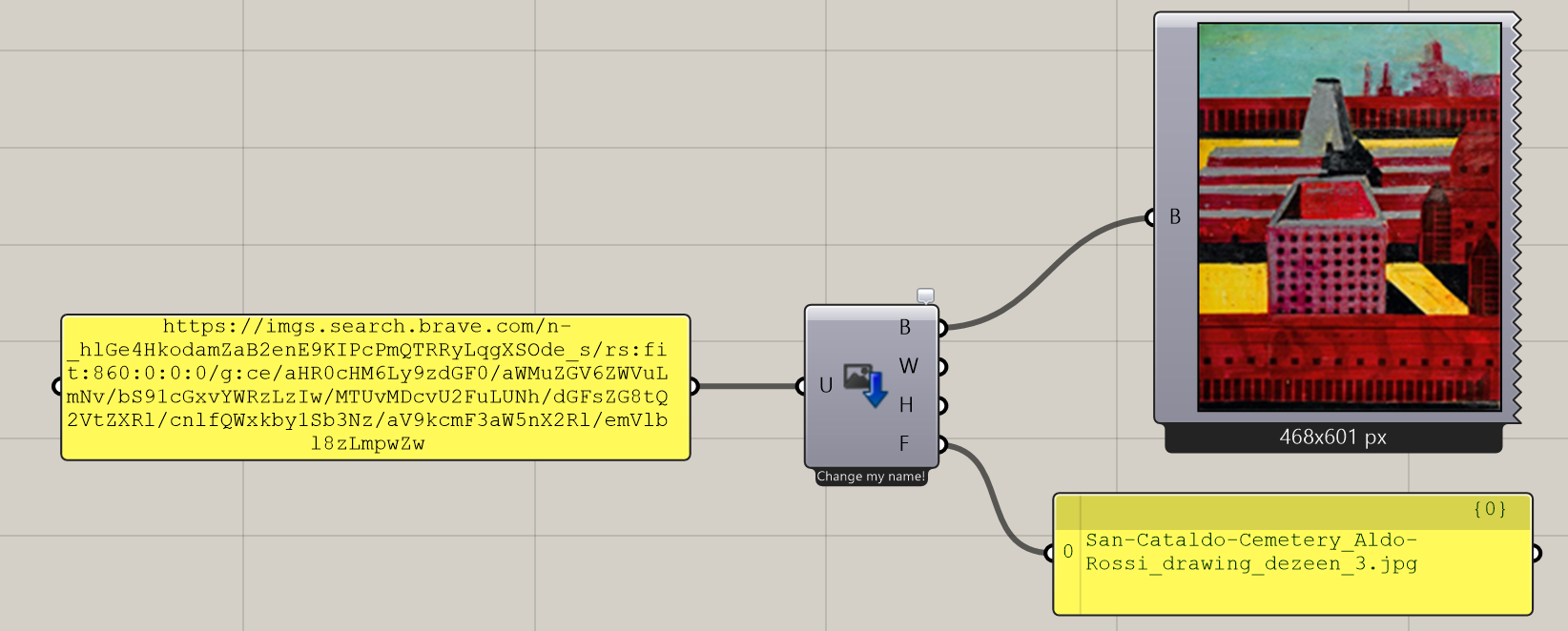
When including an Import component as described in the section above, the component will not output anything until online users upload files. For that reason, it is possible to use the URI input of the component in order to define a default file to be processed by the component.

This behaviour is useful for defining what should happen before online users start uploading their own files, or for the cases when such uploads fail.
The files must be hosted in a publicly accessible online location that allows downloading. Read more about how to store files online and use them in the ShapeDiver viewer.
Importing private files
ShapeDiver Enterprise customers are provided with a private and secure storage space that can be used to store external CAD files and use them with the ShapeDiver plugin. Learn more about the Enterprise plan here.
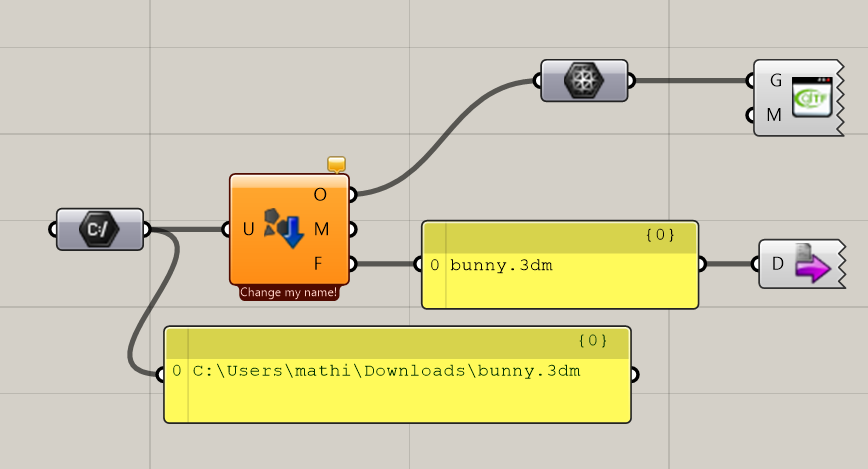
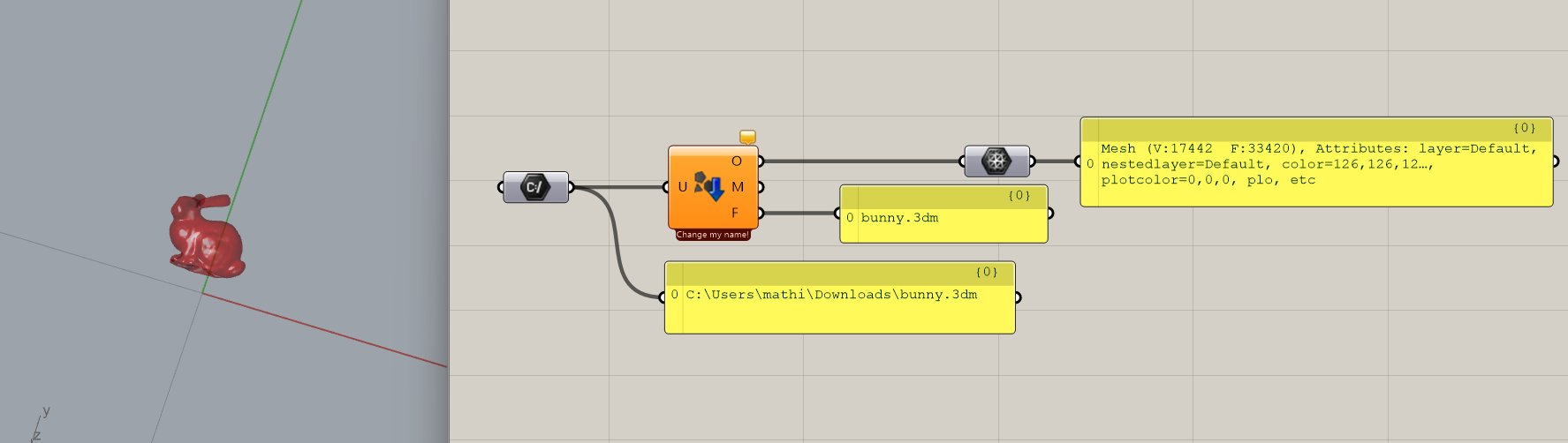
Local testing by referencing a file path
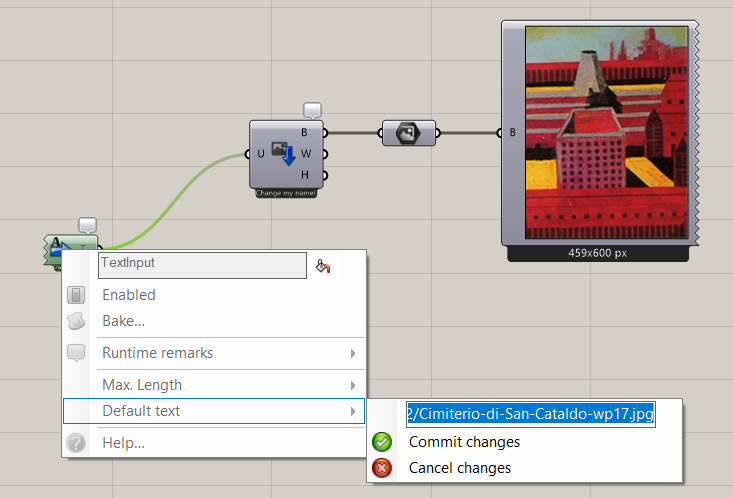
When you are working on your Grasshopper definition, there is no need to use a file stored remotely for the URI input. The input lets you also reference a local file path:

Of course, the referenced local file will be lost when uploading to ShapeDiver. Don’t forget to switch to files stored remotely and accessible through a public URL.
Expose the fallback URI as a model input
It is possible to connect a Direct Text Input component to the URI input of Import components. The Direct Text Input generates a text input on the online model. As a consequence, it becomes possible for the user of the online model to update the fallback file to be used.

Note that in the online model, the single Import component generates two input parameters: the upload button and the fallback text input. As its name suggests, the value specified for the text input will only be used as fallback in case no file was uploaded by the user.
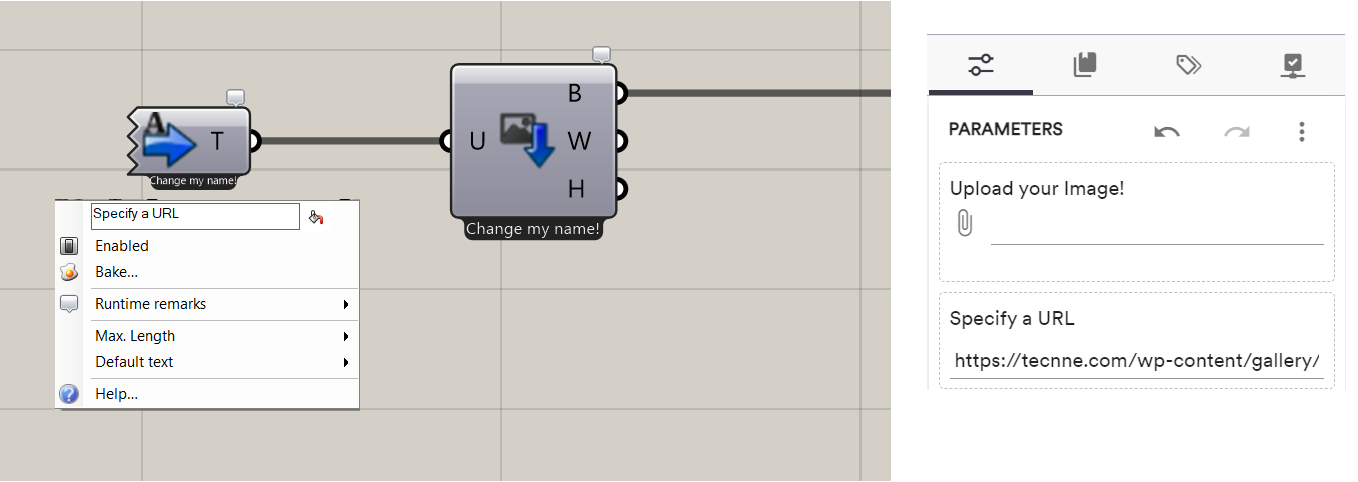
Use the Default context-menu option of the component to define which URI to use by default when uploading the model.

Just like in the case of a statically defined file URI, it is only used as fallback if no file was uploaded by the user through the file upload input. In this case, the URI input can be used to update the file used by providing a new online address.
Import options
Right-click on the component to open its context menu and see the two import options:
Set Maximum File Size: use this option to limit the size of files that users of the ShapeDiver model will be able to use for this input (size in bytes). By default, this input is set to 50mb. Note that this size is itself limited by the file input size limit included with your account. You can read about the limits per account type here.
Add File Formats: use this option to define which file formats are allowed as inputs for this component. By default, all possible formats are enabled. Check the available file formats for each import component in the respective help center articles
Set at least one file format
Make sure at least one file format is checked, otherwise online users will not be able to upload their files. By default, all of the geometry file formats are checked.
Component outputs
Component-specific outputs: Each Import component outputs one or several objects, depending on the component: geometry, text or bitmap.
Filename: Each Import component includes an output containing the name of the uploaded file.