Materials
One of the main goals of our viewer is to make your models look great. The materials play the most important factor in the appearance of models. Therefore, we want to do a deep dive in this chapter to evaluate what you can do with the API to improve your materials and what tricks can be used to improve the performance and usability.
As you can see in the example below, our API can be used to adjust the coloring easily by predefined colors. Therefore, the power of Grasshopper and the flexibility of web development can be combined to create great looking configurators. Please note that the example below is just a simple prototype to expand on ideas on how to use the Viewer API.
In this section we will only talk about the MaterialStandardData. There is also the MaterialUnlitData and the MaterialSpecularGlossinessData, they have some different properties and are mostly used in very specific use cases. If you are interested in them, have a look at the linked documentation. The assignment of them is identical as will be explained in the following examples.
Changing a Material
It might not seem intuitive why changing the material via the API might make sense for you, but there are two distinct advantages that you get with it.
First, updates can be immediate as they don’t have to be sent to our servers (provided maps are loaded if you do map changes). This is a great change to the usability of the models and is exactly what users expect.
Second, you can access materials properties that are currently not yet available in our Grasshopper Plugin. Please see the chapter Material Properties below.
In both of the following examples you can see how to apply a new material and how to change the color and the map of it. The function createMaterialMenu, which is responsible for changing the material, is identical in both cases. The difference of these examples is only how your Grasshopper file looks and therefore how you can access the material data and apply it. If you don’t want to just change the color and the map, you can simply adapt the examples to all properties that you need. If something does not work out for you, please contact as on our forum.
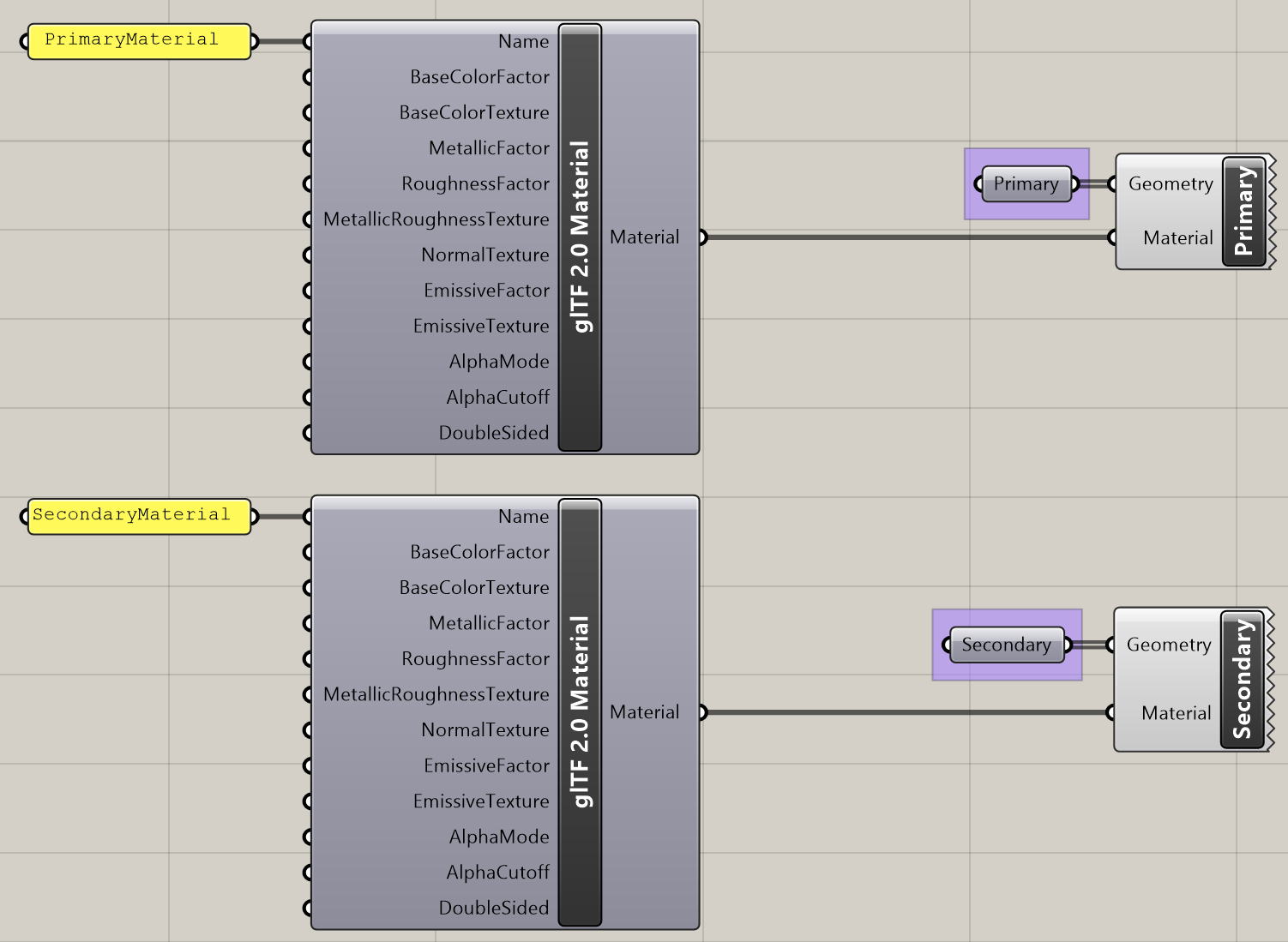
Example 1 - glTF 2.0 Display
This example can be used if you use the glTF 2.0 Display component of our ShapeDiver Grasshopper plugin. As the name already suggest, this component creates a glTF version 2.0. So whenever you do a parameter change, and this component is affected, a new glTF will be created on our workers and downloaded by the viewer using the Geometry Backend API.
In our example we use the glTF 2.0 Display component twice, once for the primary and once for the secondary geometry. We create separate materials and assign these materials unique names. These names are needed to identify the material via the viewer API. There can be multiple materials assigned to the glTF 2.0 Display components as well.

To access the material and exchange it, we created a utility function called overrideMaterial. This function searches for the material with the specified name in an output. (Example: In the first call, we search for the material called PrimaryMaterial in the output called Primary.) The material that we provide to this function can then be freely adjusted by us, as you can see in the createMaterialMenu-function.
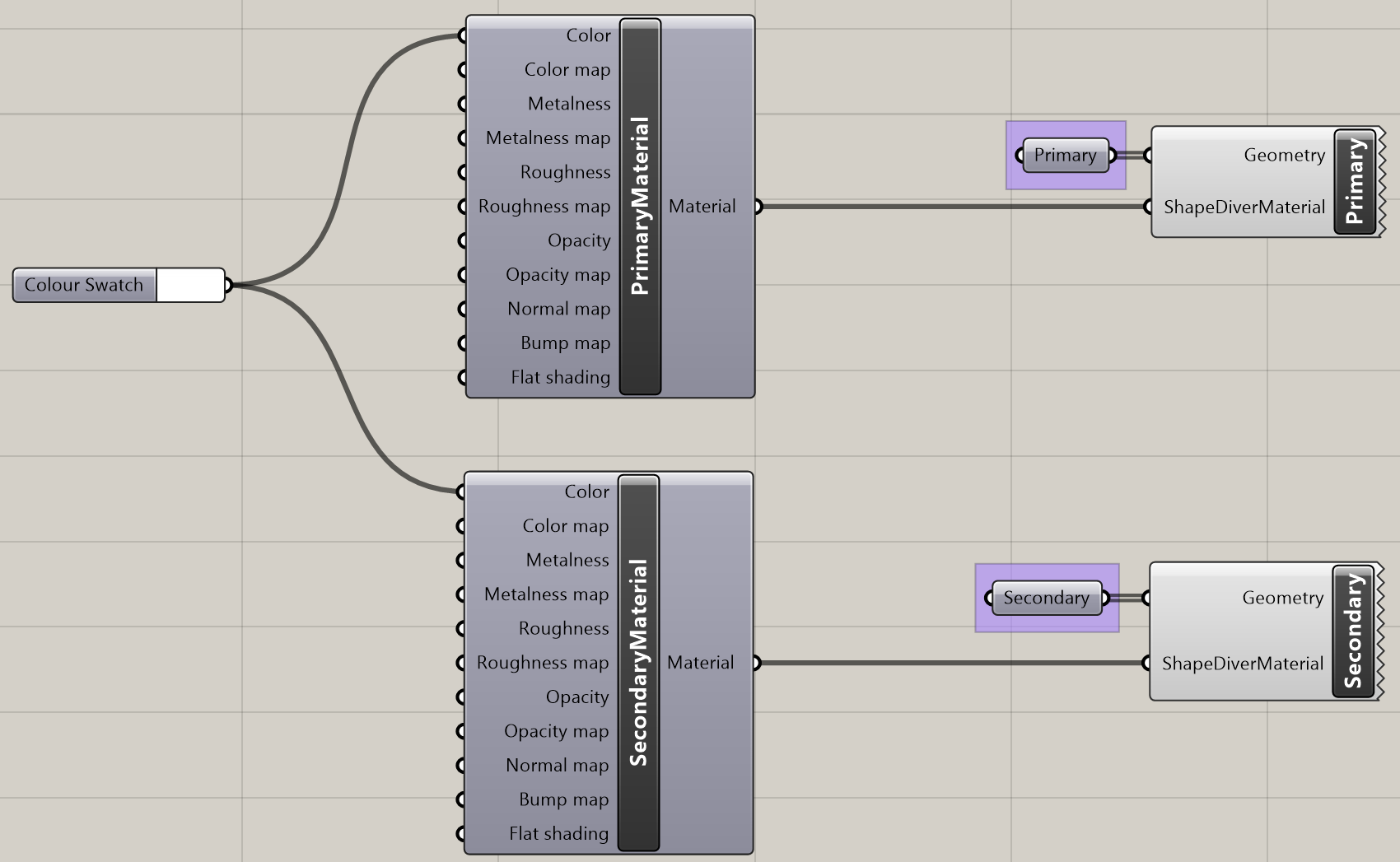
Example 2 - ShapeDiver Display
This example can be used if you are using the ShapeDiver Display component in Grasshopper. This component will create two corresponding outputs on the Geometry Backend and Viewer API level, one for the material and one for the geometry. Therefore, the adjustment of the material works a bit differently.
In this example we use two ShapeDiver Display components in Grasshopper, each of which has a separate material assigned. As in the previous case, you can even have multiple materials assigned per component. (Note: The provided code assumes that the material and the geometry have different dependencies on parameters.)

What we do in this example is to create a MaterialData-Object and use the function overrideOutputMaterial to assign it to a specific output. This function also accepts an array of materials, if you have defined multiple materials for one of the ShapeDiver Display components in your Grasshopper file. The numbers have to match though.
Material Properties
Additional Examples
Additional example can be found on the viewer examples page in the materials section.
