The Grasshopper Bitmap primitive

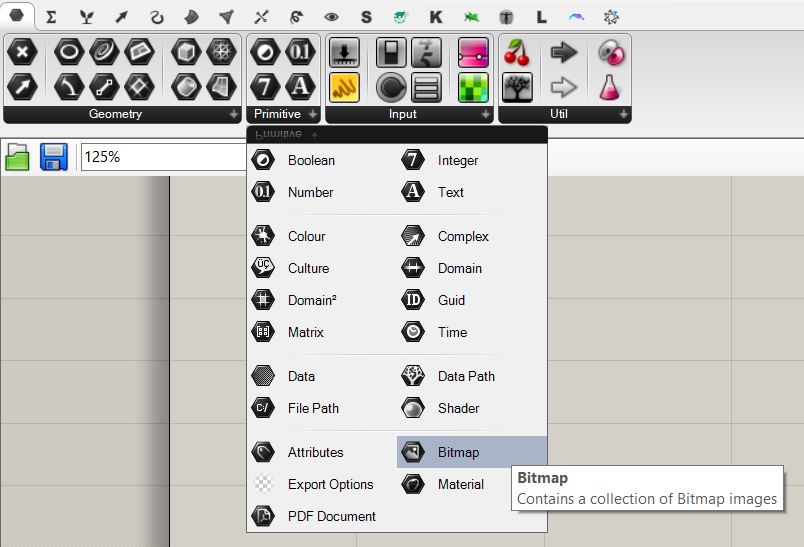
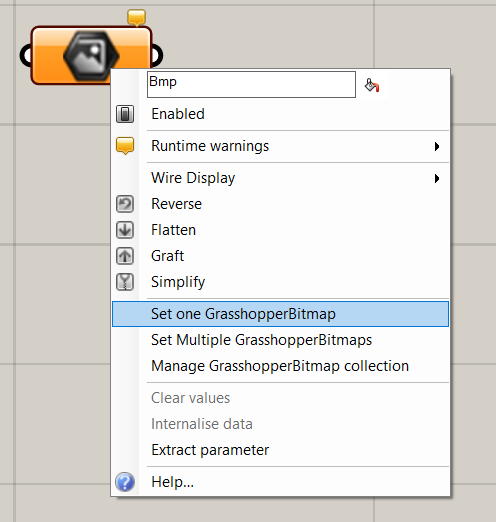
The ShapeDiver plugin comes with a Grasshopper Bitmap component, which you can find in the “Primitives” panel of the “Parameters” tab. The Grasshopper Bitmap object is used in all image-related components for inputting or outputting images. Conveniently, you can internalize this format in Grasshopper, which means that your definitions can embed all the images you import or produce using the image tools, without linking to external image files. In order to internalize a bitmap file, right-click on the primitive component and select “Set one GrasshopperBitmap”. You will be prompted to select a local file which will automatically be internalized as a Grasshopper Bitmap objects.

Download a tutorial definition introducing Grasshopper Bitmaps.
Use with the ShapeDiver image components
The Grasshopper Bitmap type is used as input to all the components in the “Images” category of the ShapeDiver plugin. It is also the main output of the Import Bitmap component.
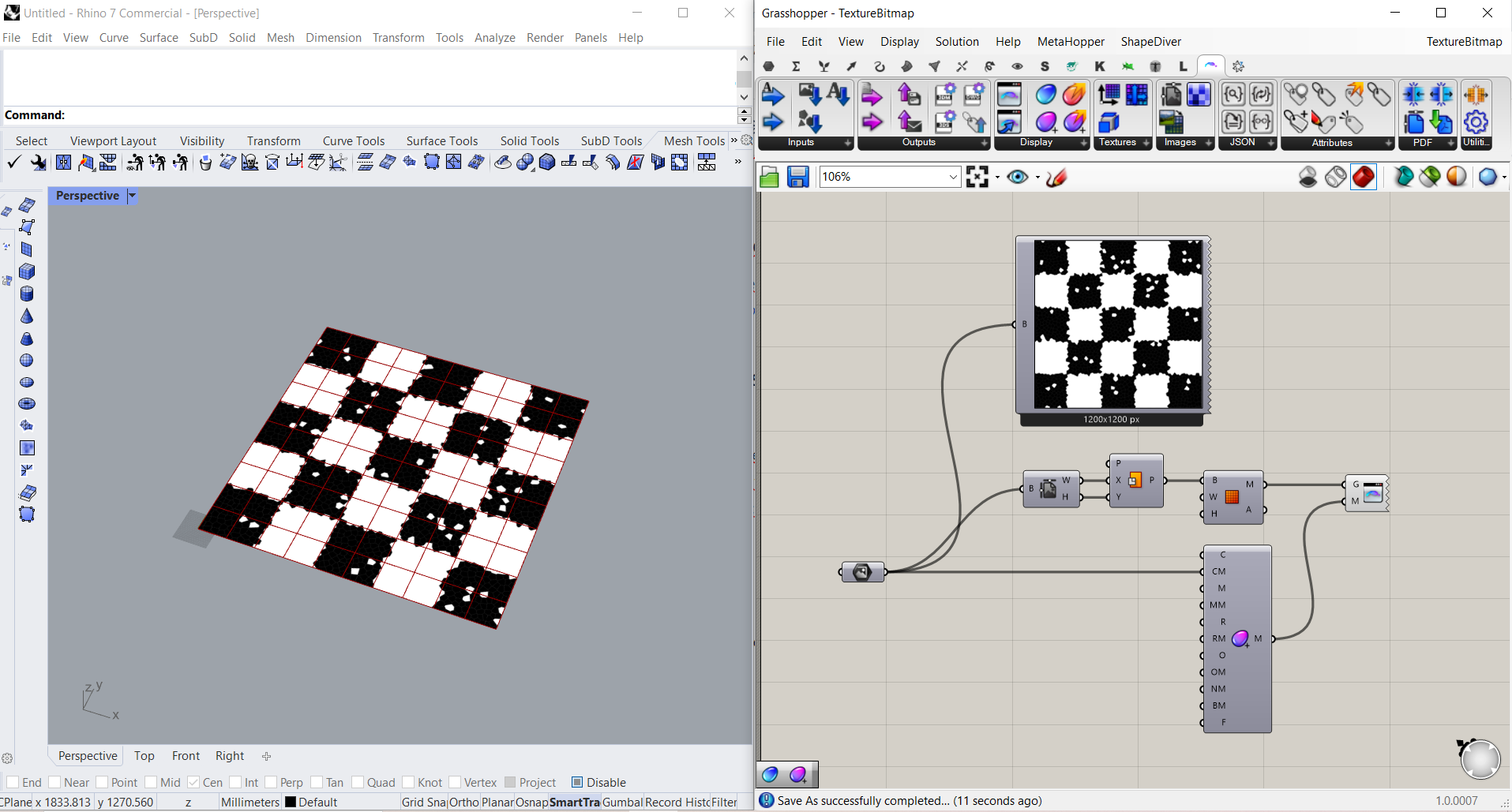
Grasshopper Bitmap As Texture Inputs

One of the key features of the Grasshopper Bitmap object is that it can be used as input for the texture parameters of the material components of the ShapeDiver plugin. Color texture, metalness, roughness, normal and opacity maps can all be defined parametrically inside Grasshopper and used to display in the online viewer.
Use with the Squid plugin
In the Shapediver version of the Squid plugin, the native Bitmap type of the plugin has been replaced by the Grasshopper Bitmap. It works identically as the original plugin, except of course it can be combined with all the other features listed above.
