General Settings
Parameter validation
This setting defines the behaviour of the parameter widget on the right of the viewer window. There are two modes of interaction with the parameters:
Validation OFF
Each change to a parameter results in an immediate update of the model according the new value of the parameter.
Validation ON
A parameter change does not trigger a change in the model immediately. Users can instead set the values of one or several parameters without updating the model. The parameter widget enters in the validation mode:
The changed parameters turn blue, indicated that their value has changed from the current model state.
Two buttons Apply and Cancel are added to the bottom of the widget. Clicking on Apply will send a request to update the model with all the changed parameter values. Clicking on Cancel will forget about the changes and restore the widget with the parameter values from the current model state.
The validation mode is particularly useful for models with long computation times. In that case, triggering a model update every time a parameter changes makes it difficult to iterate through different solutions of the model.
Disable parameters during updates
This setting influences the user interface of the model view page and iframe, during the times between a parameter update has been requested and the moment a response comes back from the servers and is processed in the viewer.
Such situations happen in the following cases:
If “Parameter validation” is turned off, every time a parameter is updated and until the response comes back.
If “Parameter validation” is turned on, every time the Apply button is clicked after one or several parameters have been updated, and utnil the response comes back.
If the setting to disable parmaeter during updates is turned on, all parameters of the Parameters panel are disabled during those updates. Users cannot update them and must wait until the response returns in order to send a new update request. This provides an improved user experience when interacting with models and prevents users to send multiple requests at once for models that have long computation times.
Note that such states can be exited by clicking on the Cancel button (Parameter validation on) or the Cancel Update button (Parameter validation off). By clicking on these buttons, the current update is canceled, the parameters will be restored to their previous states and the viewer stop waiting for the updated outputs to come back with the response.
Hide data outputs
Using the Direct Data Output component in Grasshopper, it is possible to include pure data outputs in a ShapeDiver model. These outputs are accessible through the ShapeDiver APIs, and in some cases (single text or number items) they are displayed in the model view page through the top-left data output button. Read more about data outputs and how they are displayed in the ShapeDiver platform here.
Hide saved states
The Saved States feature of the platform allows to save, load and share states of the model parameters. It is accessible through a specific section of the right panel of the model view page. By enabling this option, the saved states panel will be hidden from the model view page.
Hide attribute visualization
If you have stored attributes in the geometry outputs of your ShapeDiver model, they can be visualized and explored using the attribute visualization feature of the platform and iframe. Use this option to hide the attribute visualization section from the iframe interface. Read more about the attribute visualization feature here.
Hide desktop clients
The Desktop Clients feature of the platform allows to send and bake data to and from a ShapeDiver model using desktop software such as Rhino and Adobe Illustrator. It is accessible through a specific section of the right panel of the model view page. By enabling this option, the desktop clients panel will be hidden from the model view page.
Group exports with parameters
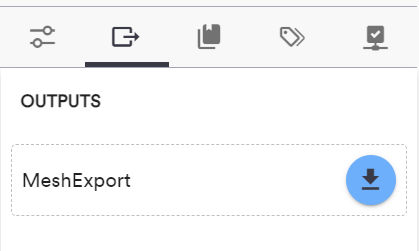
By default the file exports, as well as the structured data outputs created with the ShapeDiver Output component, are listed in the separated Exports and Outputs section of the model view page and iframe:

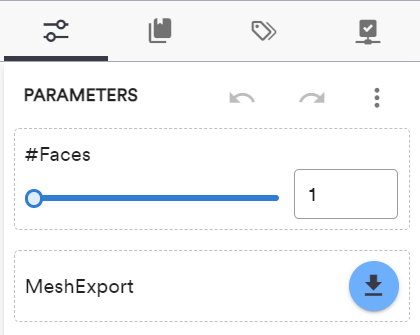
By enabling this option, the Exports and Outputs section is hidden from the interface, and its elements are instead displayed among the parameters in the Parameters panel:

Note that you can then control, the visibility, order and naming of these elements alongside the parameters in the usual way.
Hide JSON parameters menu
The Parameters panel in the model view page allows to export and import json files containing parameter values for this model. Enable this option if you want to hide the three-dots menu for importing and exporting json files.
There are similar options in the Iframe settings section of the model edit page, which apply to the iframe page only. The options defined there for iframes override the ones defined here in the General Settings.
