Selection Input
Use the Selection Input component of the plugin to let users of your Apps (and models in the future) select objects in the online viewer by clicking on them. In Grasshopper, information about the selection state can be retrieved as input and used to drive the parametric definition.
Overview
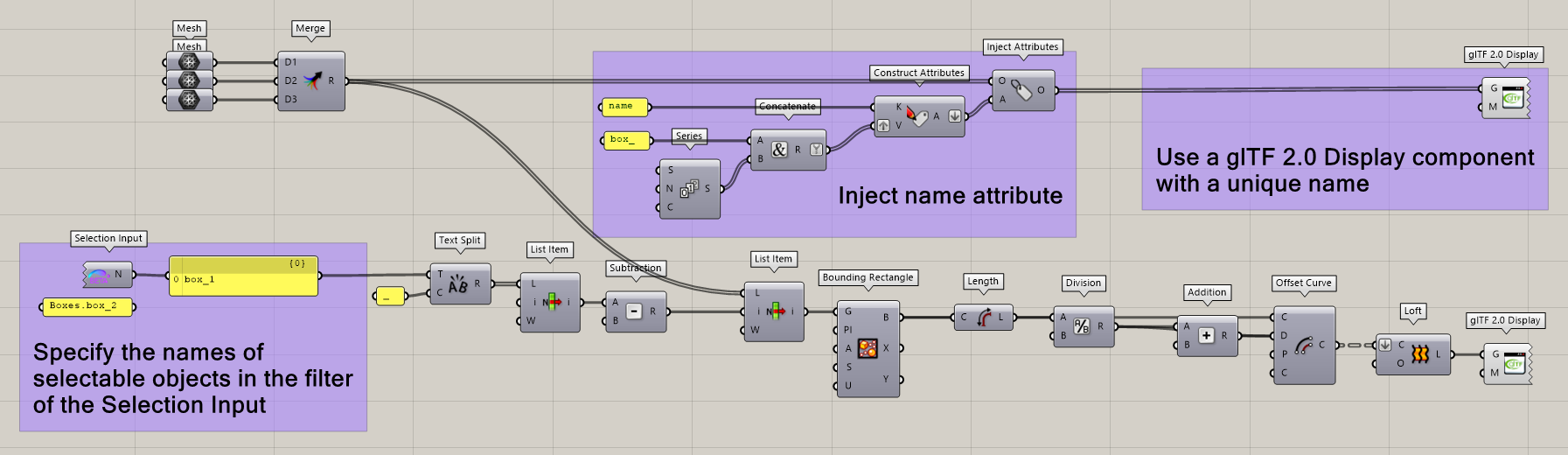
The Selection Input component needs to be setup along with a glTF 2.0 Display component which contains one or several objects that have a set name attribute. Read more about how to properly setup objects for filtering here.

The component contains a single output that sends the name of the objects selected by users in the online viewer. It is possible to set a default value for the selection context by right-clicking on the component and defining one or several strings in the “Default value” option. This also allows to simulate a selection when working locally in Grasshopper and, therefore, test the contextual logic (see section below).
Download the Grasshopper definition of the example here.
Component options
Find the component options within the right-click context menu of the component.
Name filters: use this option to define one or several name filters specifying which displayed geometry should be selectable (clickable) in the viewer . Read more about name filters in this article.
Min. Objects Selected: the minimum number of objects users are required to select before validating their selection. Needs to be at least 1.
Max. Objects Selected: the minimum number of objects users can select before validating their selection. Needs to be bigger than the Min.
Hover: whether or not a mouse hovering effect should be displayed on selectable objects in the scene before they are selected.
Default value: Simulate the selection of one or several objects in the viewer by entering their name(s) in this field. The values specified here will also be used as default selection values when starting the App (provided that the specified names exist in a Display component of the definition).