App
The App component defines a specific type of output that contains the description of a web application’s skeleton.
Read more here about the App Builder and how to use it to drive web applications from Grasshopper.
Inputs
The component contains three inputs.
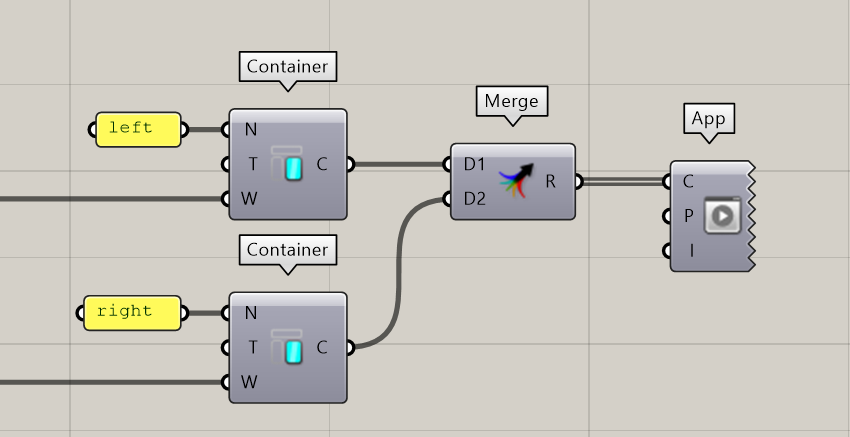
Containers (C): This input is required and accepts a list of containers as defined by Container components. As an example, the following definition defines an App with two containers named
leftandright:

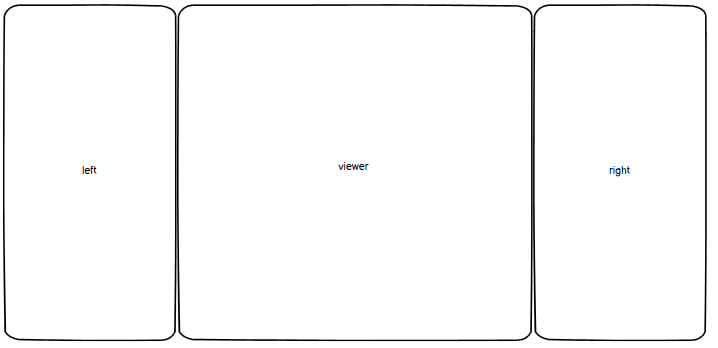
Depending on the template used, the ShapeDiver App might produce various layouts from this configuration. In the default template, the desktop layout will look like this:

Parameters (P): This input is optional and can be used to define so-called dynamic parameters. Those parameters are App Builder-specific and contextual to the current state of the online App.
This feature is currently experimental and will be documented further as its implementation progresses.
Instances (I): This input is optional and can be used to define separate ShapeDiver model instances to be controlled from the current App.
This feature is currently experimental and will be documented further as its implementation progresses.
Outputs
The component does not include explicit outputs in Grasshopper. Once the definition is uploaded to ShapeDiver, its contents will be included in the model’s outputs and used to define the user interface of a ShapeDiver App. The corresponding App can be opened from the model view page of the model, using the “Open App” button above the viewer.
