Container
The Container component is used to define so-called “ShapeDiver App Container” objects. Containers are the top-level building parts of the skeleton of a ShapeDiver App: an App is defined by several Containers, each of which itself includes one or several children parts (Tabs and Widgets).
Read more here about the App Builder and how to use it to drive web applications from Grasshopper.
Inputs
Using the Container component, one can define a “ShapeDiver App Container” object using three properties:
A Name identifying the container. While any name is possible, some ShapeDiver templates might require specific names in order to build their layout. For example, the default template accepts four reserved names:
top,bottom,leftandright.A list of Tabs.
A list of Widgets. Both Tabs and Widgets are optional inputs, however at least one of these inputs needs to be defined for the component to create a valid container.
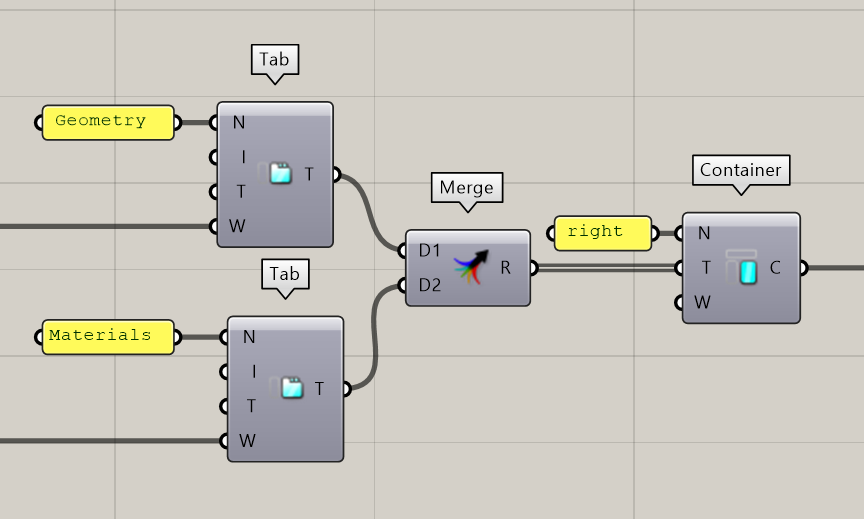
As an example, the following definition defines a container named right containing two tabs named Geometry and Materials:

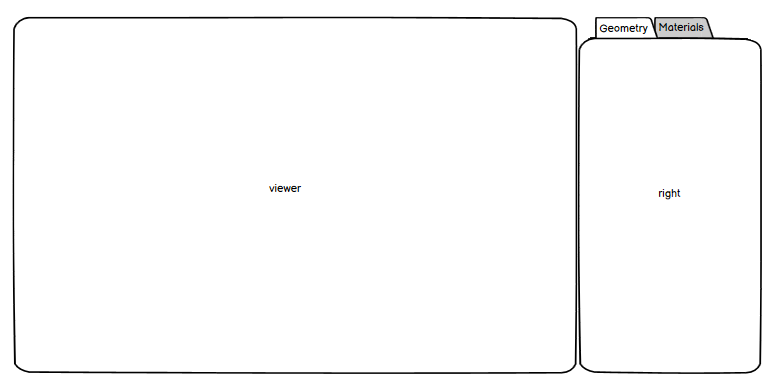
Depending on the template used, the ShapeDiver App might produce various layouts from this configuration. In the default template, the desktop layout will look like this:

Using Tabs and Widgets
As a general rule, tabs are meant as an intermediary building block between containers and widgets. However, it is possible to define widgets directly inside containers, for the following use cases:
A container does not need to organize its contents into separate tabs.
One or several widgets need to be displayed regardless of the currently active tab. In the default template, widgets included directly in containers are always displayed at the bottom.
Read more about how each template interprets names and organizes tabs and widgets in this article.
Outputs
The component creates a “ShapeDiver App Container” object, which can be used as input for the App component. An App is defined by a list of Containers.
