Legacy Material
Obsolete component
This component is still available for backwards compatibility purposes but should in most cases not be used. Consider using the glTF 2.0 Material along with the glTF 2.0 Display component, in order to create glTF 2.0 assets directly in Grasshopper that can be used in our viewer and other viewers as well. There are only a few specific reasons to keep using the legacy ShapeDiver approach to materials, see this page for an explanation.
For applications needing fine-tuning, the Legacy Material component provides advanced control over all the parameters of the Metalness / Roughness PBR workflow. A complete overview of this approach is out of the scope of our documentation, but you can find more information here.
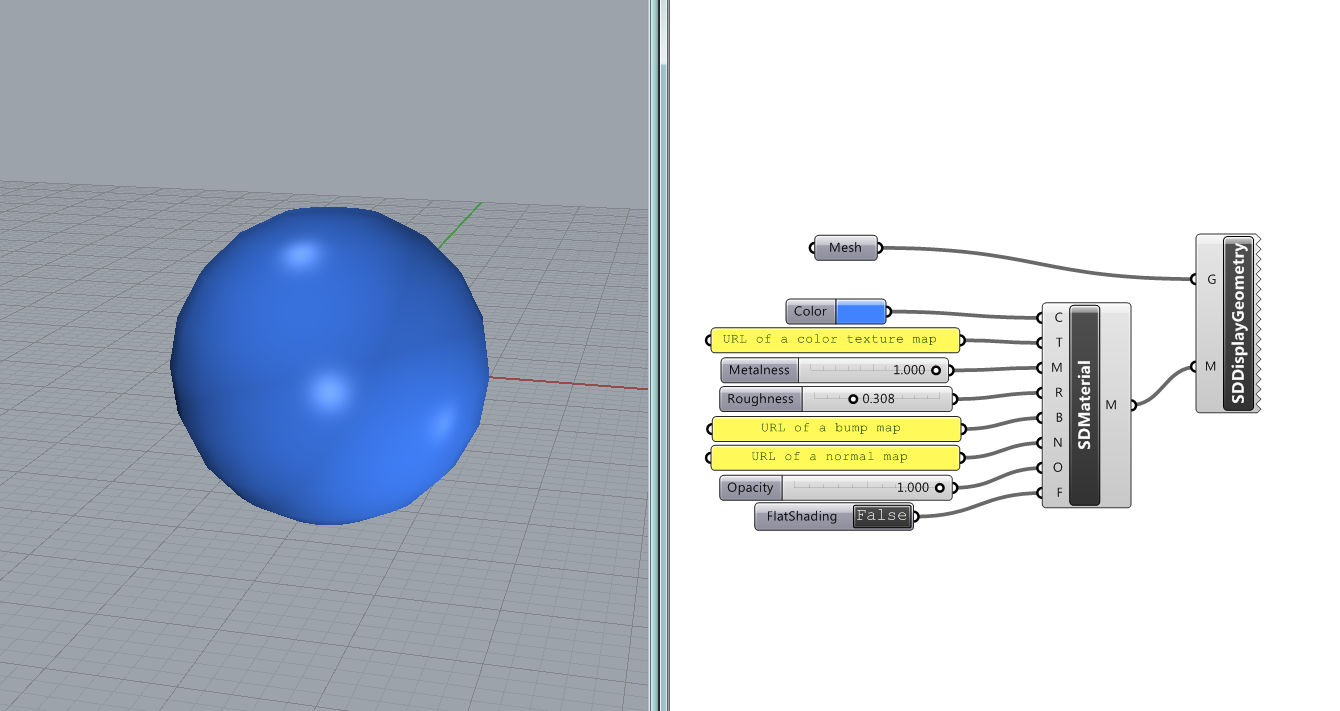
Use the Legacy Material component along with the Legacy Display component to define materials including textures and all PBR properties supported in WebGL.

Material properties
The ShapeDiver Material components includes the following inputs:
Input Name | Type | Definition |
|---|---|---|
Color | Color | The main color of the material (equivalent of the Diffuse color in Rhino, sometimes called Albedo) |
Color map | URL of a texture map or a Grasshopper Bitmap object | Defines different color values over the geometry using the texture coordinates. Multiplied by the value of the Color input. |
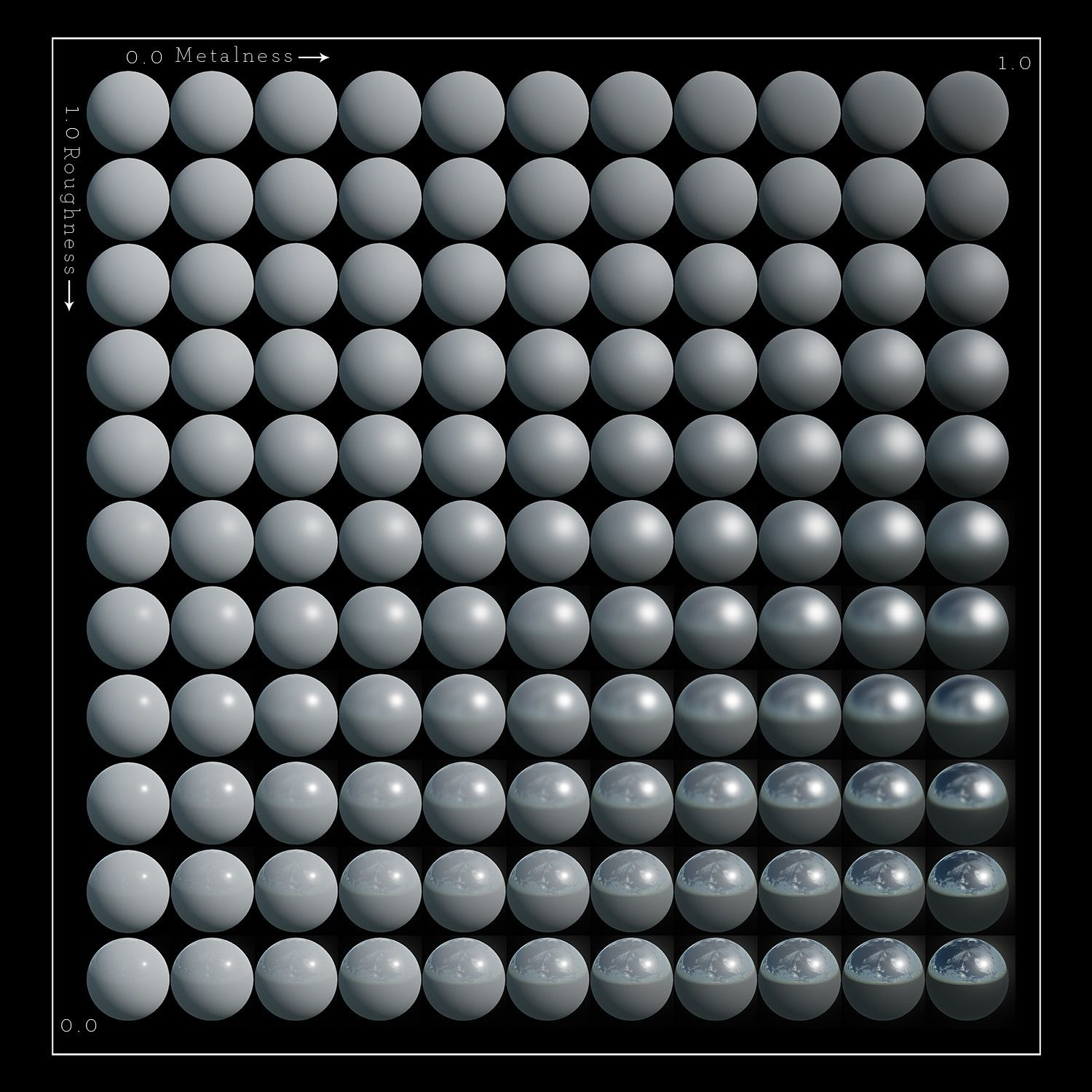
Metalness | Number | This is a parameter in the [0..1] range. Defines how metallic the object looks by handling reflection factors. |
Metalness map | URL of a texture map or a Grasshopper Bitmap object | Defines different metalness values over the geometry using the texture coordinates. Multiplied by the value of the Metalness input. |
Roughness | Number | This is a parameter in the [0..1] range. It introduces some blurring to the reflections that simulate imperfections. |
Roughness map | URL of a texture map or a Grasshopper Bitmap object | Defines different roughness values over the geometry using the texture coordinates. Multiplied by the value of the Roughness input. |
Opacity | Number | This is a parameter in the [0..1] range (0=transparent, 1=opaque). |
Opacity map | URL of a texture map or a Grasshopper Bitmap object | Defines different opacity values over the geometry using the texture coordinates. Multiplied by the value of the Opacity input. |
Normal map | URL of a texture map or a Grasshopper Bitmap object | RGB values of this map affect the surface normals of pixel fragments. More precise than a bump map. The bump map will be discarded if a normal map is used. |
Bump map | URL of a texture map or a Grasshopper Bitmap object | The bump map defines a perceived depth in relation to the light. Overridden by the normal map if it is present. |
Flat shading | Boolean | Defines whether the ShapeDiver online viewer should interpolate the normals to smooth the rendering or use the same normal for each face of the geometry. |

Metalness / Roughness chart
Using textures
There are two ways to define texture inputs:
Image accessible through a public URL: the bitmap textures need to be uploaded in a public online location. Their public URL can then be used as a text parameter input to the ShapeDiver Material component.
Using the Grasshopper Bitmap object: Directly internalize images in the definition using the Grasshopper Bitmap primitive or create them using the various image components and the Squid plugin. Read more about the Image components here.
ShapeDiver’s caching system stores all processed solutions to speed up the computation time, read more here. This means also that any texture loaded from a public URL is cached and stays the same even if the file on the remote location changed. In order to update textures, a timestamp or version string can to be added to the query part of the URL, for example:
https://www.mywebsite.com/ShapeDiverTextures/texture.png?v=TIMESTAMP_OR_VERSION
The caching system then takes it as a different URL and updates the image on the server side.
Adjust materials after uploading
The preview in Grasshopper is only an approximation of the final online result. For that reason, it is not practical to define all material settings before uploading to the platform. We recommend to connect most material factors (roughness, metalness, opacity...) to number sliders. It will give some room for fine-tuning the rendering once the model is online.
Vertex colors
Mesh vertex colors are supported and will be displayed in ShapeDiver. If a mesh within an uploaded definition contains vertex colors, they will be used instead of the base color defined in the material components. However, the color textures can still be used in conjunction with vertex colors, both values being multiplied together for rendering.
Notes
It is possible to use the materials created by the ShapeDiver Material component with glTF 2.0 Display components, however this is not recommended. The glTF 2.0 Display component will map the material like this:
Color and Opacity → Base Color Factor
Color map → Base Color Texture
Normal map → Normal Texture
If Metalness map is set → Metallic Roughness Texture
Else If Roughness map is set → Metallic Roughness Texture
If Opacity is 1 → set Alpha Mode to
OPAQUEElse If Opacity < 1 → set Alpha Mode to
BLEND
