Round Chart Widget
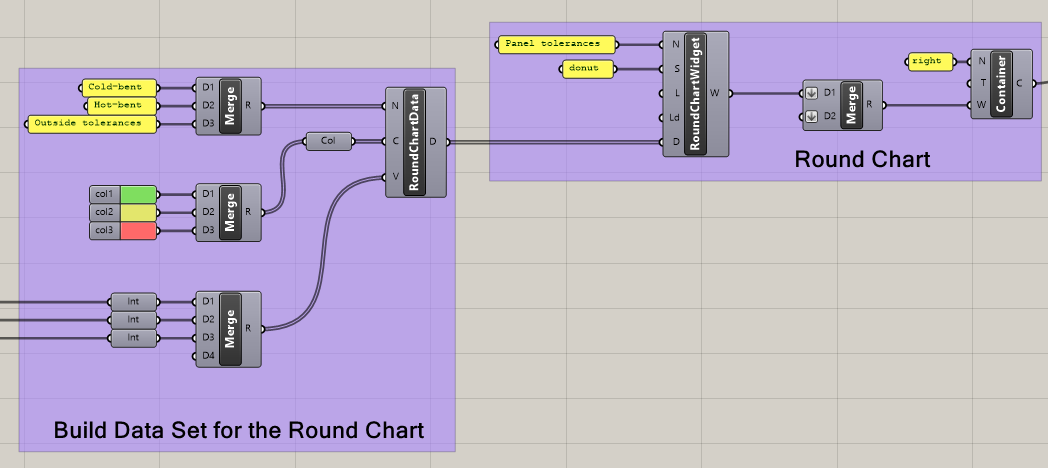
The Round Chart Widget component is used to add a round chart data visualization element to the App layout. The component takes as inputs a data set built using the Round Chart Data component, and a list of options controlling the style of the graph in the layout.


List of component inputs
Name: The name defined in the component is used to display a title label above the chart in the App.
Style: Specify either a
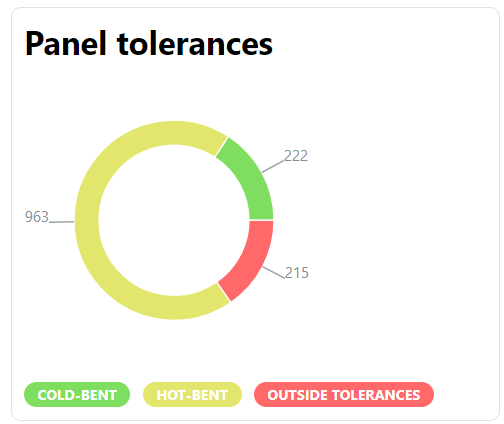
donutorpietype of chart. Note that labels are displayed inside the slices for a pie chart, while they are displayed outside of the donut chart.Labels: Hide/Show labels with the values corresponding to each data point.
Legend: Hide/Show tags with the names of each data point under the chart.
Data: The data set defining the chart, created using the Round Chart Data component.
Download a definition containing a round chart widget example.
